-
[Side Project] 첫 번째 프로젝트, 코로나19 퀴즈Draft 2020. 5. 10. 01:11반응형
코로나19 바이러스 예방을 위한 코로나19 퀴즈 웹 서비스
1. 기획 이유

소독용 알코올 마시고 500명 숨져 이란에서 두 달 새 중독 확산 / 한국일보, 20.04.28 코로나19 감염환자가 늘어나면서 지난 3월 11일 WHO가 코로나19에 대한 팬데믹(세계적 대유행, Pandemic)을 선언했다. 선언을 하면서, 동시에 접했던 뉴스가 있었는데 그 뉴스는 바로, '신종 코로나 소독하겠다며 알코올 마신 이란인 사망' 이었다. 정말 안타까운 기사였다.
영국의 언론사인 '인디펜던트'에 의하면 이란의 한 소셜미디어 계정이 '위스키와 꿀로 코로나19 바이러스를 치료하는 방법'이라는 내용의 기사를 인용하였고, 정부에서는 '알코올 기반 소독제가 바이러스를 없애는 데 일조한다'는 지침을 내보내면서 두 개의 정보가 결합돼 사람들은 고농도 알코올을 마시는 것이 코로나19 바이러스를 죽일 수 있다는 잘못된 결론으로 내리게 했다고 전한다. 더군다나, 이란에서는 이슬람 율법에 따라 알코올이 금지되었기 때문에 비교적 쉽게 구할 수 있는 공업용 메탄올을 물에 희석해 마시는 일이 발생하게 된 것이었다. 하지만 이러한 일들은 비단 이란만의 일이 아니다. 한국에서도 비슷한 사건이 발생했었는데, 40대 여성이 바이러스를 소독한다며 메탄올과 물을 9 대 1로 섞어 분무기로 집 안 곳곳 분무하게 되면서 집 안의 가족들이 메탄올 중독을 일으킨 사건이었다.
코로나19 바이러스로 인해 사망자가 늘어나는 지금. 잘못된 정보로 인해 더 많은 사상자를 내고있다. 점점 인터넷 사용률은 늘어만 가고, 그에 따라 수 많은 정보들이 쏟아져 나오고 있다. 거기다 소셜 미디어로 인해 루머나 잘못된 정보들이 더욱 더 빠르게 확산되어 가고 있다.
그래서 생각한 것은, 소셜 미디어를 통해 빠르게 확산되면서도 가짜 정보에 대항할 진짜 정보들을 사람들에게 전할 수 있는 서비스를 만들어내자는 것이었다. 그래서 쉽게 공유할 수 있는 코로나19 바이러스 퀴즈를 생각하게 되었고, 곧 바로 기획/개발을 시작하게 된 것이다.
2. 코로나19 바이러스 관련 정확한 정보는 어디서?
코로나19 바이러스와 관련해 여러 사이트들을 방문하면서 얻을 수 있었고, 국내에서 나올 법한 질문들만을 추려서 문제로 사용했다. 질문은 KBS 팩트체크, SNU 팩트체크, WHO 등등을 확인해 보면서 얻어냈는데, 생각보다 어이 없는 가짜 정보들이 정말 많았다. 예를 들어, 5세대 이동통신인 5G가 코로나19 바이러스를 확산시킨다는 내용의 가짜뉴스가 있었다. 실제로 영국에는 해당 내용들이 퍼지면서, 버밍엄/리버풀/멜링 등 지역에서 기지국 방화 사건이 발생했었다. 또, 마스크를 소금물에 담가 말리면 재사용 가능하다는 내용, 마늘이 코로나19 바이러스 예방에 효과적이다는 등의 잘못된 정보도 있었고, 이 외에도 정말 말도 안되는 내용의 잘못된 정보들이 있었다.
* 5G 네트워크가 코로나19 바이러스를 전파한다? WHO는 공식적으로 5G 네트워크는 코로나19 바이러스와 무관하다고 밝혔다. 바이러스는 무선 전파, 모바일 네트워크를 타고 이동할 수 없다.
* 마스크를 소금물에 담가 말리면 재사용이 가능하다? 물에 담그면 마스크 필터의 기능이 떨어진다. 마스크 필터의 생명은 정전기이며, 이 필터에 수분이 닿게 되면 전기적 성질을 잃어버리게 된다.
* 마늘을 먹는 것은 코로나19 바이러스 예방에 효과적이다? WHO는 공식적으로 마늘이 코로나19 바이러스 예방에 좋다는 근거는 현재까지 존재하지 않는다고 밝혔다.
3. UI Design
서비스의 UI 디자인은, 불편함에서 제작한 '대통령 테스트, 나와 비슷한 대통령은 누구일까'와 도다마인드의 '나와 어울리는 대학교 찾기', Youtube MIC SWG 채널의 밸런스 게임 등을 참고해 제작하였다.




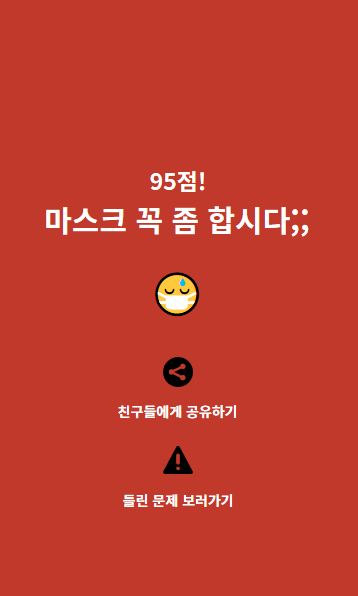
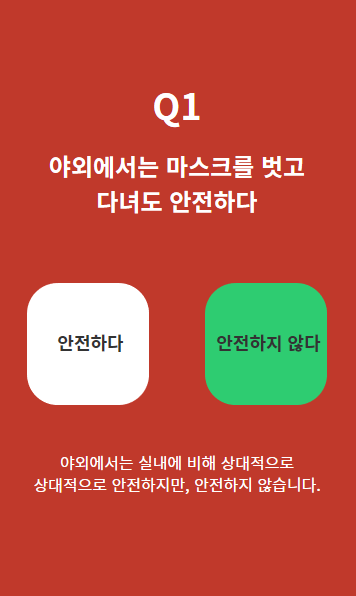
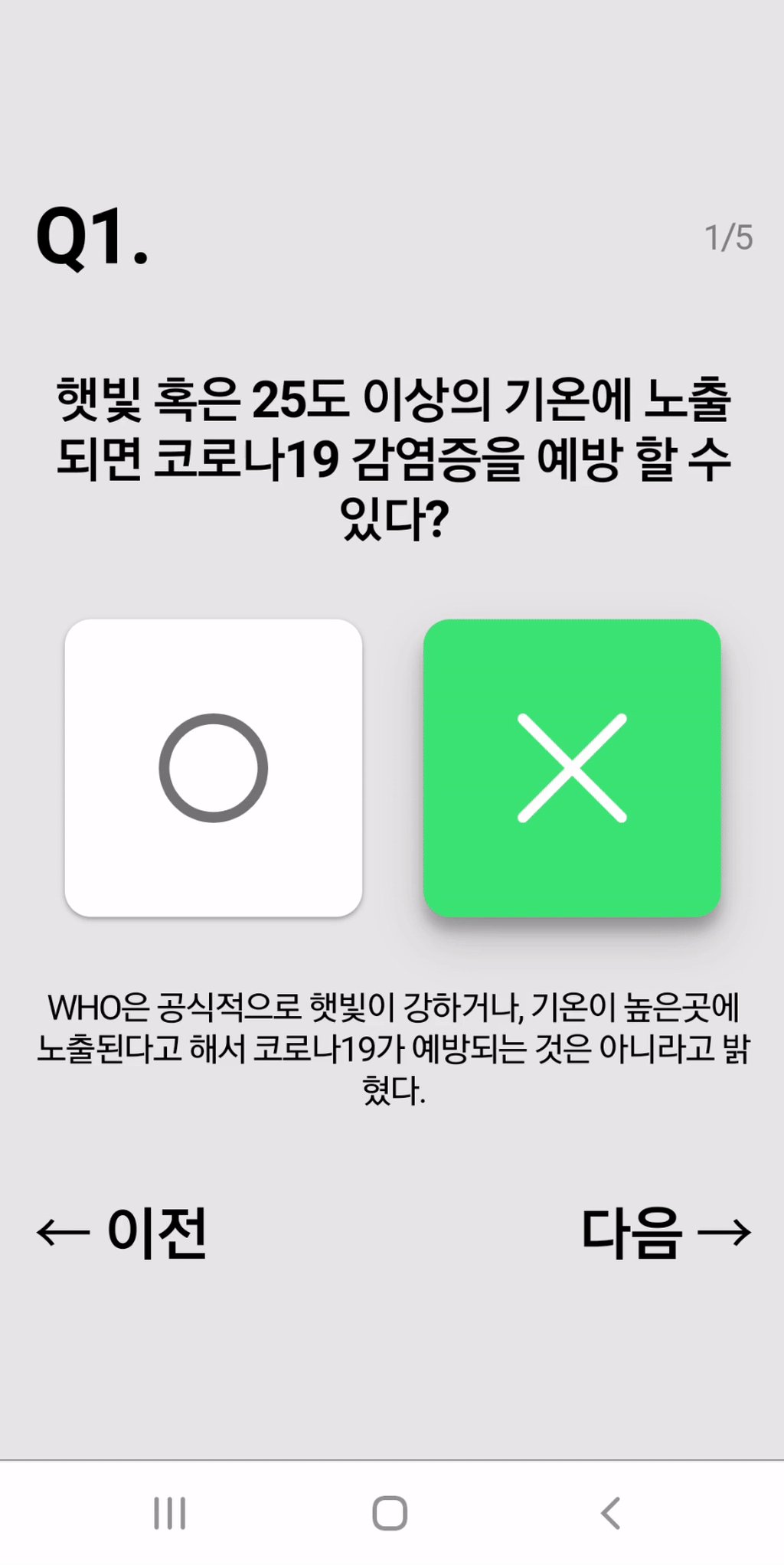
간단한 OX 퀴즈로 구성하고자 했고, 점수에 따라 이모티콘과 멘트를 출력해 딱딱한 서비스의 분위기에 위트를 조금 더해보고자 했다(?). 소스들은, 여기를 참고해서 어떤 이모지를 넣을지 결정했다.
이 외에도 SNS에 공유할법하게 재미있는 요소들을 더 많이 넣고 싶었지만, 서비스의 목적 상 넣을 수 없었고. 조금 진지하게 임해야겠다는 생각에 그러한 요소들을 다 제외시켰다.
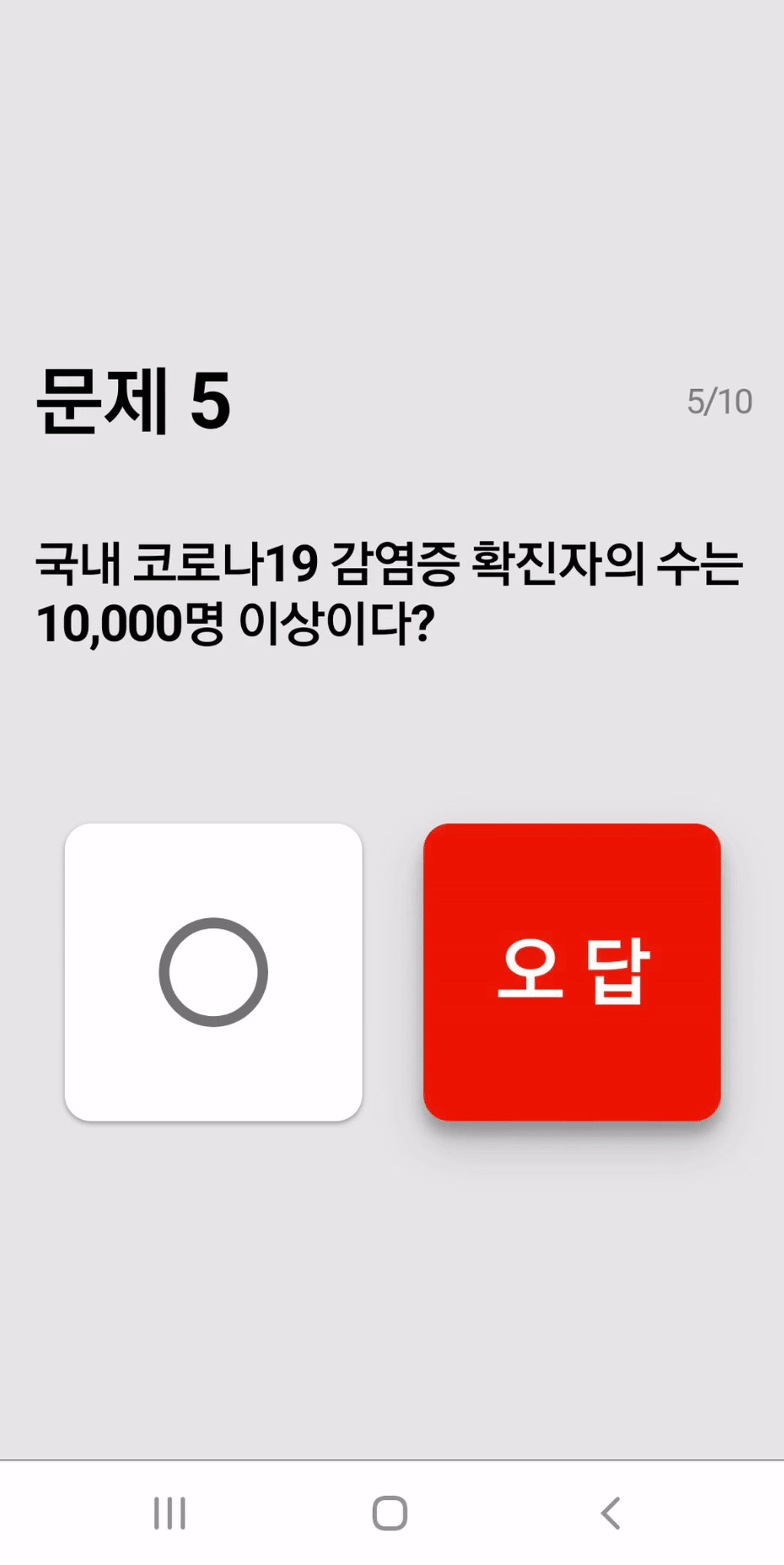
그렇게 해서 탄생된 첫 UI 디자인들은 아래와 같이 구성됐다. 경각심을 가지고자 빨간색 바탕에 흰색 글씨로 하였지만, 깔끔하지 않고, 올바르고 정확한 정보를 전달하는 서비스의 목적에 맞지 않는 것 같아서 흰색 바탕에 검은색 글자로 수정했다.





최종적으로는 아래와 같은 UI로 결정하게 되었고, 배포까지 완료하였다(coronaQA.site)

4. 개발 구조는 어떻게?
개발 구조는 다음과 같다. Vue.js를 통해 애플리케이션을 제작하였고, 빌드된 파일이나 이미지, 폰트 등을 Nginx를 통해 서빙하였고 서비스의 배포는 AWS EC2를 사용해 운영했다. 해당 서비스는 정적 호스팅이었기에, WAS의 역할을 하는 Node.js와 같은 소프트웨어 플랫폼을 사용하지는 않았다. 또한, 배포함에 있어서 S3가 보다 더 저렴하고 편리했지만, Nginx 설정 등을 조금 더 공부해보고 싶었기에 EC2를 굳이 사용하게 됐다. 또 트래픽 등 모니터링은, AWS CloudWatch를 통해 확인했다.
* 정말이지 AWS의 서비스는 무궁무진한 것 같다.

서비스 구조 확실히 Nginx는 정적 파일들을 서빙함에 있어서 성능이 좋았기 때문에 서비스에서 사용되는 이모티콘 이미지나 폰트 들을 프록시 설정을 통해 처리했다. 이번 서비스 개발을 통해 알게된 점은, 생각보다 폰트 파일들이 용량이 꽤나 나갔다는 점이었다. 그래서 구글링을 열심히 해가며 웹폰트 최적화하기 위한 방법을 알아냈는데 그 방법들을 설명하자면, 1) local 문법을 사용해 불필요한 리소스 요청을 줄이자, 2) Subset을 활용해 사용되는 글자의 폰트만 가져와 파일 크기를 줄이자 등이었고. 실제 진행해보니 속도가 조금 더 빨라지게 되었다.
또 서비스를 하며 겪었던 문제점은, Nuxt.js를 사용했을 때 많이는 발생하지 않았던 IE 호환 이슈가 생각보다 자주 발생했다는 것이다. polyfill을 사용하기도 하고 이곳저곳 구글링을 해결해가며 어떻게든 해결은 되었지만. 나중에 시간이 되면 한 번 다 정리해봐야겠다고 생각했다.
5. 결론
대학교 동기들과 합심해서 만들어낸 서비스였기에 즐겁게 임할 수 있었고, 공익을 위한 목적이 있었기 때문에 보람차기도 했다. 서비스를 진행하며, 코로나19 바이러스에 대한 가짜뉴스 말고도 더 많은 가짜뉴스들이 해결됨으로 사회에 밝은 미래를 가져왔으면 좋겠다고 느꼈다.
그리고 지금은 국내만을 타겟해 진행하고 있지만, 추후 서버 비용을 감당할 수 있을 때 쯤이면, 국가별 서비스를 추가적으로 만들어 더 많은 도움을 주면 어떨까 하는 생각도 든다. 국가에 따라 번역된 언어를 제공하고, CDN을 이용해 배포한다면 괜찮게 운영되지 않을까 싶기도 하다.
그치만, 구글 애드센스는 정말 통과하기 어렵기 때문에(괜히 애드고시란 말이 있는 것이 아니다) 과연 광고를 따내어 서버 비용을 감당할 수 있을진 모르겠다. 만약 가능하다면, 더 나아가서는 수익을 코로나19 바이러스 예방 및 구호활동에 쓰일 수 있도록 기부하면 좋을 것 같다.
6. 참고자료
- Coronavirus : Hundreds dead in Iran from drinking methanol amid fake reports it cures disease
- UK teacher claims he beat coronavirus with 'hot whisky and honey'
반응형'Draft' 카테고리의 다른 글
[Side Project] 세 번째 프로젝트, Store Uploader (0) 2020.07.22 [Side Project] 두 번째 프로젝트, Excel Updater (0) 2020.06.21 [Side Project] 사이드 프로젝트를 하는 이유에 대해서 (0) 2020.05.10 파나소닉 PR챌린지 참여했던 기억 (0) 2020.04.04 롯데백화점 스펙태클 전형 후기 - 최종 (0) 2020.03.25